Đây chỉ là mẹo để lấy le với bạn bè, chụp hình lại lên khoe thôi. Do đó nó sẽ không tồn tại vĩnh viễn. Khi bạn tải lại trang (F5) dấu tick sẽ bị mất.
Để thực hiện code làm tick xanh Facebook, bạn cần vào trang cá nhân hoặc Page nên có tên cần muốn hiện tick. Sau đó nhấn nút F12 hoặc nhấn tổ hợp phóm Ctrl + Shift + I để hiện ra bản Developer Tools
Sau đó bạn dùng mũi tên ở góc trên bên trái hoặc nhấn Ctrl + Shift + C.
Tiếp đến bạn di chuyển chuột vào phần tên Facebook cần hiện tick. Sau cho vùng tên được tô đậm như trong hình. Rồi click vào vùng đó
Bây giờ bạn nhìn bên khung Developer Tools sẽ thấy một số dòng code được bôi đen
Bạn click phải chuột vào vùng chữ bôi đen đó, rồi chọn Edit as HTML
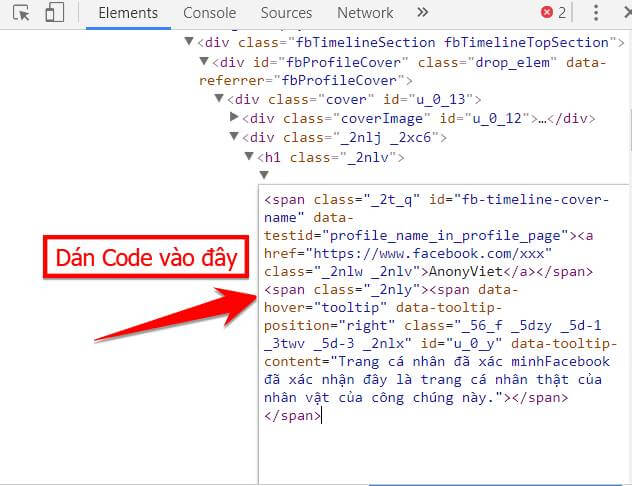
Rồi dán đoạn code này vào phía cuối cùng
<span class="_2nly"><span data-hover="tooltip" data-tooltip-position="right" class="_56_f _5dzy _5d-1 _3twv _5d-3 _2nlx" id="u_0_y" data-tooltip-content="Trang cá nhân đã xác minhFacebook đã xác nhận đây là trang cá nhân thật của nhân vật của công chúng này."></span></span>
Bây giờ tắt khung Developer Tools và xem nhìn qua xem trang cá nhân của bạn, đã thấy tick hiện rồi nhé.
Hi vọng với bài viết này bạn sẽ hiểu rõ hơn về tick facebook. Các cách thức để làm tick từ làm tick thật đến tick ảo. Chúc các bạn thành công với các tut của Star Phong Blog
 :))
:)) :((
:(( :D
:D :(
:( :)
:) :-)
:-) ;)
;) =))
=)) :p
:p =.=
=.= ==
== ^_^
^_^ /=he
/=he :*
:* /=r
/=r /=l
/=l :v
:v /=ok
/=ok /=clap
/=clap (y)
(y) (yy)
(yy) /=hi
/=hi /=j
/=j /=hup
/=hup /=hd
/=hd /=hl
/=hl /=hr
/=hr /=s
/=s <3
<3